Google Accelerated Mobile Pages (AMP)
In October, 2016 Altima’s employees visited the conference ‘ThinkMobile’ held by Google Partners and dedicated to the growth of mobile traffic in Ukraine. One of the topics was Google AMP (Accelerated Mobile Pages). We consider this technology very important and would like to make a short review on how useful it is for contemporary web development.
Main advantage of the AMP technology lies in fast loading of mobile web pages. Common pages usually take more than 15 seconds to load on smart phones while AMP technology allows to shorten that time to 2-3 seconds!
Taking into account that the share of mobile traffic is constantly growing and in 2016 has reached 37%, AMP can not be left without attention.
It’s not a secret that the more time a page requires to load, the less users will wait for it. Larger part of the audience will close the page after 3-4 seconds of compelled waiting process.
Thus, it makes sense to explain in details the main features of AMP technology: such significant decrease of page loading time can not be ignored in website development.
- AMP HTML & JS
AMP technology uses its own JS library and some modified HTML tags. Also, it supports asynchronous scripts only that allows to avoid any delay of page visualization.
- Google AMP Cache
Google AMP Cache is used not only for caching and loading of all page elements from one source, but also for markup compliance check.
- Inline CSS with limited size
As AMP technology allows only inline styles, at least one HTTP request can be omitted; moreover, the maximum size of CSS code must be 50 Kb or lower. Of course, that’s too few for even a simple corporate website, but enough for a single page template.
- Static sizing of elements
The size of all external elements (images, ads, iframes etc.) is stated in HTML code. Thus, size and position determination takes place before the download of resources. This helps to avoid annoying content ‘jumps’.
- Independent download of fonts
As only inline CSS and async scripts are allowed, browser performs no HTTP requests that might block fonts’ download.
- GPU optimization
AMP achieves animation optimization on account of GPU acceleration: only transform and opacity animation is allowed leaving page layout intact.
- Priority of content loading
AMP prioritizes resources and loads only the most important elements, leaving rest for later. For example, ads have the lowest priority and are loaded in the very end (mostly in user’s idle time).
- Limited prerender of pages
Prerender allows to load resources which are most likely to be viewed by user (e.g. a page that he or she will probably visit next). AMP loads resources above the fold only, as well as doesn’t download those that might use a lot of CPU (like third-party scripts).
All the features listed above result in significant decrease of page loading time on mobile devices. At the same time you don’t have to be a programmer in order to implement AMP into your website: there are appropriate plugins to almost any common CMS nowadays (WordPress, Joomla, Drupal etc).
Of course, AMP does not come completely without disadvantages:
- AMP JS library is rather limited at the moment and you are not able to use your own scripts with it
- in case the page can not connect to AMP JS library, content of the page will not be displayed at all
- you have to support two versions of website pages – the common one and AMP
Nevertheless, AMP’s advantages make all those ‘minuses’ disappear. Also, you should mind the fact that google prefers AMP websites to common ones in mobile search results: AMP pages will always be ranked higher.
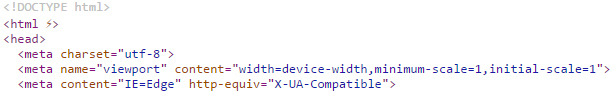
In order to understand whether a website uses AMP or not, you should check the source code of the page. For example, this is how the code of AMPproject website looks like: the ‘lightning’ sign in the opening html tag shows that this website supports Accelerated Mobile Pages.

In conclusion, we should note that AMP technology is not the best decision there could be, but its much better than just unoptimized mobile pages. While decreasing page loading time to 2-3 seconds, you save a large part of mobile device audience that you would have already lost on the 4th or 5th second. In this case its both good for your visitors and your business.